web上で使用する画像のファイル形式について
- TOP
- コラム(Webデザイン)
- web上で使用する画像のファイル形式について

現在jpg・png・gif・svg・・・など、webで利用できる画像ファイル形式は複数ありますが、画像ファイル形式の違いによって何が変わるのでしょうか?
画像ファイル形式の特徴・メリット・デメリット等をご紹介していければと思います。
画像ファイル形式の紹介前に知っておきたい知識
まず、画像ファイル形式の紹介の前に知っておきたい知識がベクトル(ベクター)画像とビットマップ(ラスター)画像です。
ベクトル(ベクター)画像とは?
点と線を数値で表現した画像。
簡単に言うと…点と線で描かれたイラスト
ビットマップ(ラスター)画像とは?
点の集まりで表現した画像。
簡単に言うと…モザイクアート
web上で使用する画像のファイル形式について
web上で使用する代表的な画像のファイル形式は以下5つになります。
代表的な拡張子の種類
JPG .jpg/.jpeg/.JPEG ビットマップ画像 PNG .png ビットマップ画像 GIF .gif ビットマップ画像 WebP .webp ビットマップ画像 SVG .svg ベクター画像
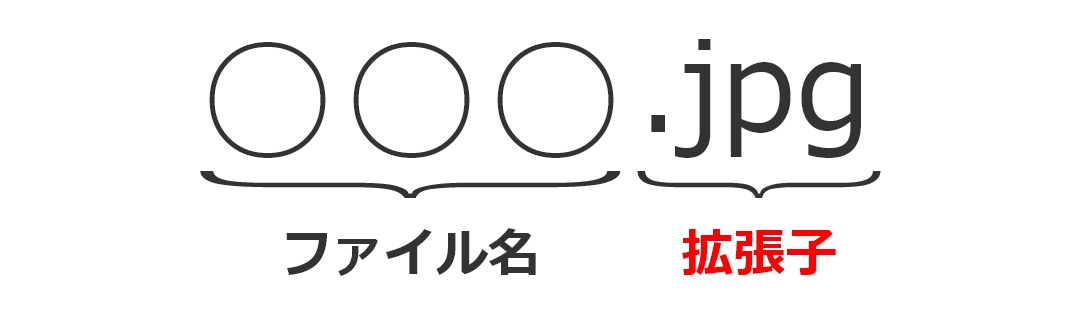
拡張子とは?
ファイル名の後に「.」で区切られた文字列のことを言います。

また、拡張子はそのファイルがどのような形式のデータであるかを表します。
例えば、Wordで作成されたファイルであれば「.doc」または「.docx」、Excelであれば「.xls」または「.xlsx」などの拡張子が付きます。
画像ファイル形式の特徴
それぞれの特徴を簡単にご紹介してみたいと思います。
JPEG(ジェイペグ)
メリット
✓色数が1670万色と多い
✓グラデーションが得意
✓ファイルサイズが節約できる
デメリット
✓背景の透過は行えない
✓非可逆圧縮
✓保存する度にファイルを
圧縮してしまう
(保存するたびに画質が悪くなる)
PNG(ピング)
メリット
✓色数が1670万色と多い
✓透明色が使用可能
(背景の透過が行える)
✓可逆圧縮
デメリット
✓写真によってはファイルサイズが大きくなる
GIF(ジフ)
メリット
✓ファイルサイズは小さめ
✓アニメーションに対応
✓透明色が使用可能
✓可逆圧縮
デメリット
✓色数が256色と少ない
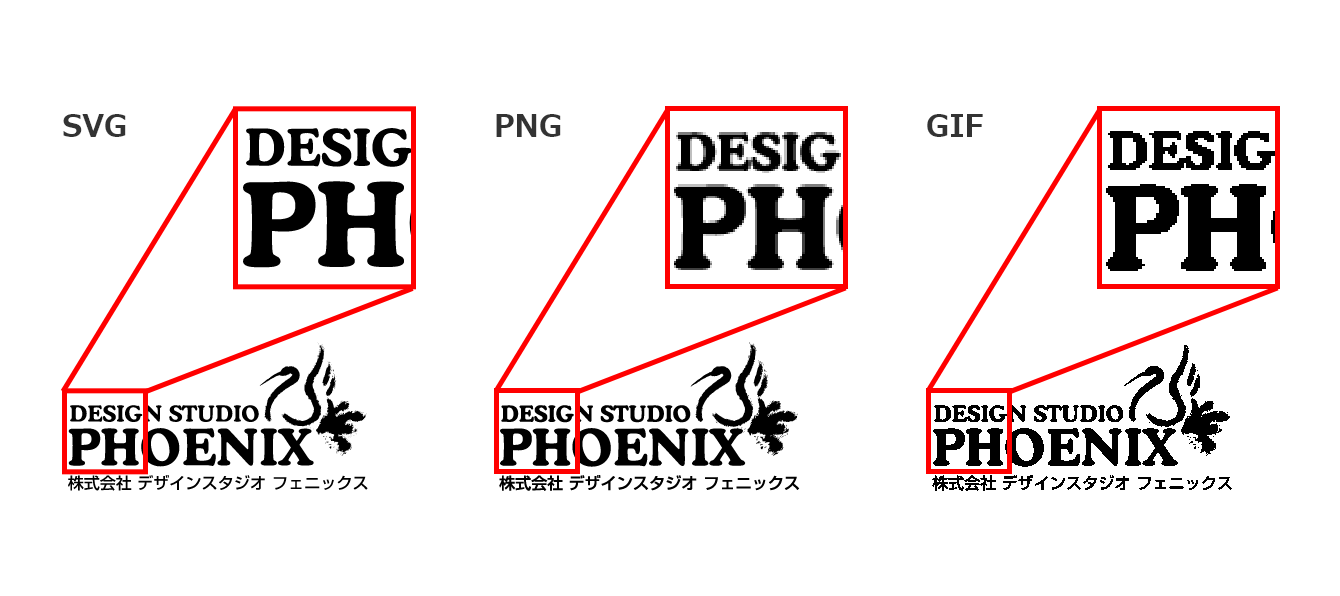
SVG(エスブイジー)
メリット
✓ベクター画像
✓拡大・縮小しても画質が劣化しない
✓簡易的な図形は軽量かつきれいに表示可能
デメリット
✓複雑な図形になると処理が重くなる
✓写真など沢山の画素を持つものや
複雑なオブジェクトには不向き
WebP(ウェッピー)
メリット
✓高圧縮
✓透明対応
✓アニメーション対応
✓可逆圧縮・非可逆圧縮両対応
デメリット
✓ 変換ツールやサービスがまだ少ない
✓Internet ExplorerやKaiOSなど、サポートが終了したブラウザや一部古いバージョンのブラウザでは非対応です。
※現在はユーザーが使用しているブラウザのほぼすべてが対応しているためデメリットしてはほぼ無いに等しいです。また、対応していないブラウザではpictureタグを用意て、JPEGやPNGなどを代替え画像として表示することが可能です。
※可逆圧縮(ロスレス圧縮)とは
圧縮時にデータが欠落せず、圧縮されたデータを解凍しても、
圧縮前のデータと同じ状態になるデータ圧縮方法のこと
※非可逆圧縮(不可逆圧縮)とは
データを大幅に圧縮できるかわりに、圧縮されたデータを解凍した時に、
データの損失(劣化)が起こるデータ圧縮方法のこと
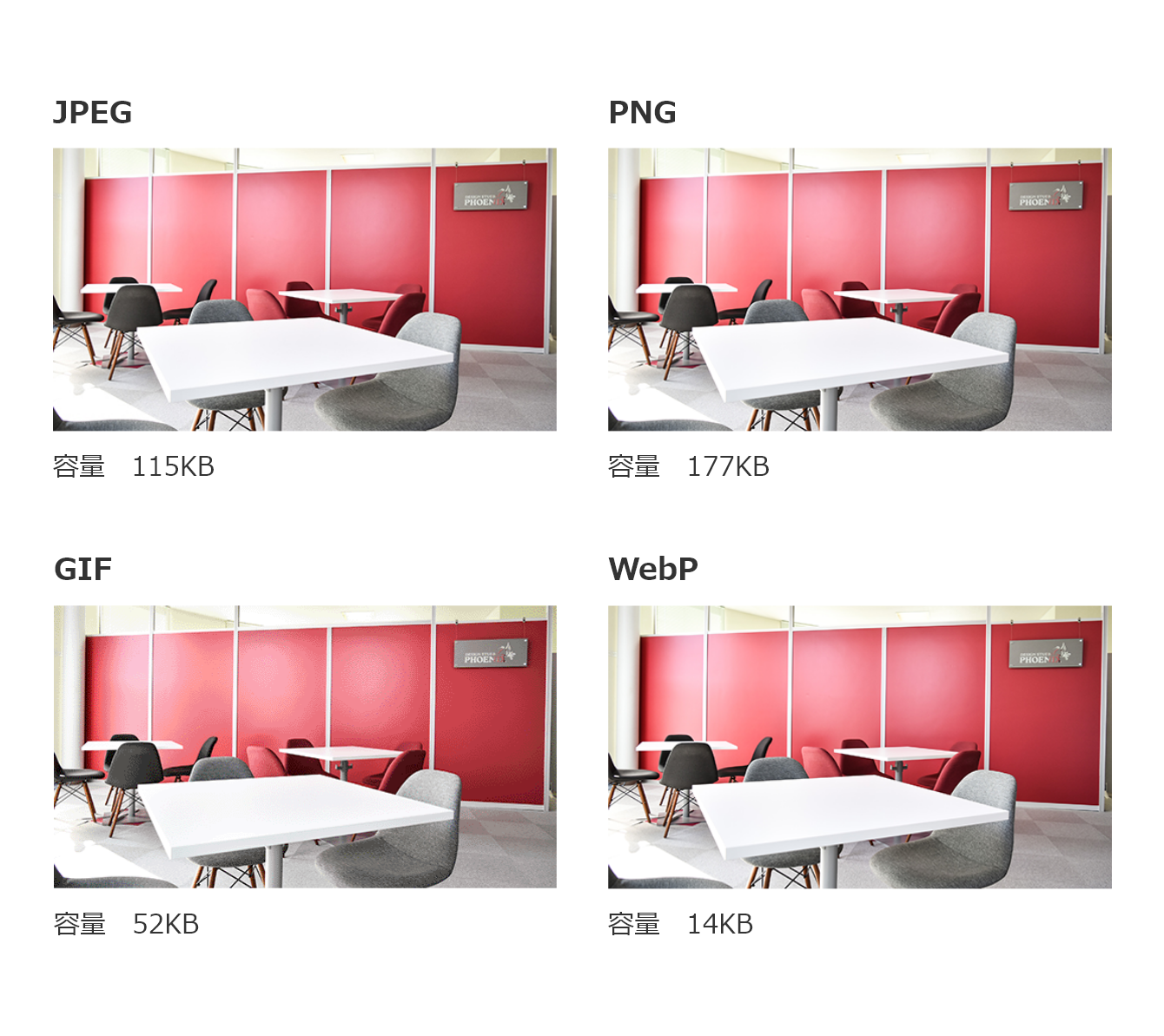
画像比較
例として簡単に画像の比較をしてみました。


まとめ
それぞれの特徴を考えると、web製作の現場では以下のように使い分けると良いのではないでしょうか?
JPEG
✓写真やグラデーションなど色の境界線がハッキリとしていないものはJPEGが最適!
PNG
✓切り抜きなど背景透過をしたいものや複雑な図形・オブジェクトはPNGが最適!
SVG
✓ロゴやアイコンはSVGが最適!
WebP
✓多くのブラウザで対応して来ているため、
ロゴやアイコン以外の画像はWebPへ切り替えても良いかもしれませんね。
今後新しい画像形式も増えていくと思うので最新情報をチェックして行きます 。